現在、さくらインターネットのレンタルサーバ(スタンダード)で当サイトは運用しています。月額500円と安いのと、Wordpressの設置が簡単なので利用していますが、安いプランのスタンダードでは「mod_pagespeed」などの高速化モジュールが利用できず、なかなかPageSpeed InsihgtsやGtmetrixといったサイトでは高得点が狙えません。
いろんなサイトでプラグインを導入されたりしていますが、何をどう入れたらいいのかサイトによってマチマチだし、そのサイトで利用しているプラグインを公開している所が無く、何がどう影響しているのか不明です。結局試行錯誤することになり、その時間が勿体無いです。
とにかく、わかりやすく、「うちのサイトはこれを入れてれば今、このスコア!」というのを明示した上で、どのプラグインをどういう設定で入れているのか説明します。いろんなツールを入れてみて、たどり着いた結果なのでこれを真似してれば特にイジる必要はないと思います。(必要があったら、教えてくださいm(_ _)m(笑))
スコアの結論
スコア向上の為に、「このプラグイン入れてみた」「この設定してみた」の説明があるサイトは多数あり、そういうサイトは大抵、設定前・設定後のスコアを載せていますが、ええい面倒だ、結論だけを載せます。
判定したサイトは『2015年 関西でやるならこの宴会芸・新人芸』を選びました。
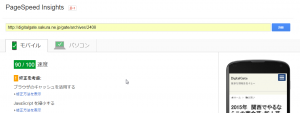
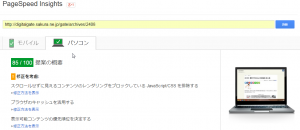
Pagespeed Insights


モバイル 90/100 ユーザエクスペリエンス 99/100
パソコン 85/100
という結果になっています。これが高いか少ないかは、ご判断にお任せしますが「さくらのレンタルサーバ スタンダード」でこれなら、良い方なんじゃないでしょうか。「何だ、こんなレベルか・・・」という事であれば、この記事は読み飛ばして下さい(笑)この記事のタイトルにスコア90超と書いてあるのにパソコンは85止まりになっていますが、モバイルで超えているので勘弁して下さいm(_ _)m
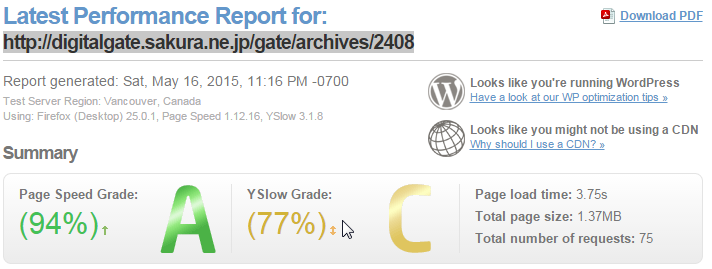
GTmetrix

Page Speed Grade A(94%)
YSlow Grade C(77%)
となりました。「YSlow Grade」がやや低いですが「Add Expires headers」項目が外部のAdsenseやAmazon等のアフィリエイト関連のスクリプトが外部サイトにあるために「F」判定になり、低くなっています。これは致し方無いですね・・・・。
インストールしているプラグイン
現在インストールしているプラグインは以下のとおりです。
Akismet
All In One SEO Pack
Auto Post Thumbnail
Autoptimize
BackWPup
Count Per Day
Custom-More-Link-Complete
EWWW Image Optimizer
Google Ad Wrap
Google XML Sitemaps
Jetpack by WordPress.com
OnePress Image Elevator
PubSubHubbub
Redirection
RSS Antenna
Search Regex
Table of Contents Plus
Ultimate Plugins Smart Update Pinger
W3 Total Cache
WordPress Popular Posts
WP-DBManager
WP-Mail-SMTP
WP-PostViews
wp-tmkm-amazon
WP Multibyte Patch
WP to Twitter
セキュリティ上などの問題であまり明かさない方が良いんでしょうが・・・。とりあえず、明らかにしてみました。この中でPagespeedInsights等で影響を受けるのは
(1)Autoptimize
(2)EWWW Image Optimizer
(3)W3 Total Cache
の3つだと思います。これらの設定をどうしているのか記載していきます。
(1)Autoptimize
設定画面の一番上にある「Show Advanced setting」ボタンを押下して、詳細な設定情報を表示し、下記の設定にして下さい。
HTML Options
Optimize HTML Code? オン
Keep HTML comments? オフ
JavaScript Options
Optimize JavaScript Code? オフ
Force JavaScript in <head>? オフ
Look for scripts only in <head>?(deprecated) オフ
Exclude scripts from Autoptimize: デフォルトのまま
Add try-catch wrapping? オフ
CSS Options
Optimize CSS Code? オン
Generate data: URIs for images? オフ
Look for styles only in <head>?(deprecated) オン
Inline and Defer CSS? オフ
Inline all CSS? オン
Exclude CSS from Autoptimize: デフォルトのまま
CDN Options
CDN Base URL CDNを使っていないので空欄
Cache Info
Save aggregated script/css as static files? オン
JavaScript Optionsについて、オンにしたほうが良いのですが、アマゾンのアフィリエイトが崩れたり、その他の挙動に悪影響を与えるのでオフにしています。はじめは機嫌よく動いていましたがしばらくすると表示がおかしくなりました。外しておきましょう。
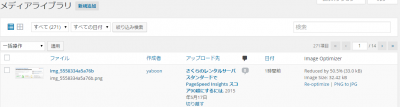
(2)EWWW Image Optimizer
このプラグインは、画像のファイルサイズを最適化するものです。jpeg画像をロスレス圧縮するのに使います。設定自体は、完全にデフォルトのままです。
こちらについては、インストールして有効化後、「メディアライブラリ」の右の欄に「Image Optimizer」が表示されますので、適宜Optimize(最適化)して、画像を圧縮してスコアを上げていく必要があります。

画像をBulk Optimize(一括して最適化の意味)する機能もありますので、面倒な方はそちらをご利用下さい。念のため、wp-uploadフォルダのバックアップをお忘れなく。
(3)W3 Total Cache
有名なキャッシュを作成するプラグインです。設定は下記のようにして下さい。
| 設定 | 項目 | 小項目 | 値 |
|---|---|---|---|
| General Settings | General | Toggle all caching types on or off (at once) | オフ |
| Page Cache | Enable | オン | |
| MInify | Enable | オフ | |
| Minify mode | AUTO | ||
| Database Cache | Enable | オフ | |
| Object Cache | Enable | オフ | |
| Brawser Cache | Enable | オン | |
| CDN | Enable | オフ | |
| Reverse Proxy | Enable vamish cache purging | オフ | |
| CloudFlare | Enable | オフ |
その他設定
テーマ
そもそもテーマは、かなりスコアに影響してくると思いますので、お伝えしておきます。見ればわかると思いますが、Simplicityテーマを使っており現在使用しているのはver.1.6.6です。このテーマはSEO対策がされており、Googleウエブマスターツールなんかでもエラーが殆ど出ないような作りになっています。オススメ。
.htaccessの設定
勝手にW3 Total Cacheが.htaccessに足しているものもありますが、内容は下記のようになります。ご自身のサイトに合うようカスタムして下さい。
# BEGIN W3TC Browser Cache
<IfModule mod_deflate.c>
<IfModule mod_headers.c>
Header append Vary User-Agent env=!dont-vary
</IfModule>
AddOutputFilterByType DEFLATE text/css text/x-component application/x-javascript application/javascript text/javascript text/x-js text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon application/json
<IfModule mod_mime.c>
# DEFLATE by extension
AddOutputFilter DEFLATE js css htm html xml
</IfModule>
</IfModule>
# END W3TC Browser Cache
# BEGIN W3TC Page Cache core
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /gate/
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteRule .* – [E=W3TC_ENC:_gzip]
RewriteCond %{HTTP_COOKIE} w3tc_preview [NC]
RewriteRule .* – [E=W3TC_PREVIEW:_preview]
RewriteCond %{REQUEST_METHOD} !=POST
RewriteCond %{QUERY_STRING} =””
RewriteCond %{HTTP_COOKIE} !(comment_author|wp\-postpass|w3tc_logged_out|wordpress_logged_in|wptouch_switch_toggle) [NC]
RewriteCond “%{DOCUMENT_ROOT}/gate/wp-content/cache/page_enhanced/%{HTTP_HOST}/%{REQUEST_URI}/_index%{ENV:W3TC_PREVIEW}.html%{ENV:W3TC_ENC}” -f
RewriteRule .* “/gate/wp-content/cache/page_enhanced/%{HTTP_HOST}/%{REQUEST_URI}/_index%{ENV:W3TC_PREVIEW}.html%{ENV:W3TC_ENC}” [L]
</IfModule>
# END W3TC Page Cache core
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /gate/
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /gate/index.php [L]
ExpiresActive On
ExpiresDefault “access plus 2 minutes”
ExpiresByType text/html “access plus 2 minutes”
ExpiresByType image/gif “access plus 2 months”
ExpiresByType image/jpg “access plus 1 months”
ExpiresByType image/png “access plus 1 months”
ExpiresByType image/x-icon “access plus 2 months”
ExpiresByType text/css “access plus 1 days”
ExpiresByType application/x-javascript “access plus 1 days”
ExpiresByType text/javascript “access plus 2 months”
</IfModule><IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
#DeflateCompressionLevel 4
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule><ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 1 seconds”
ExpiresByType text/html “access plus 1 seconds”
ExpiresByType image/gif “access plus 2592000 seconds”
ExpiresByType image/jpeg “access plus 2592000 seconds”
ExpiresByType image/png “access plus 2592000 seconds”
ExpiresByType image/x-icon “access plus 2592000 seconds”
ExpiresByType text/css “access plus 604800 seconds”
ExpiresByType text/javascript “access plus 216000 seconds”
ExpiresByType application/x-javascript “access plus 216000 seconds”
ExpiresByType application/x-shockwave-flash “access plus 216000 seconds”
</ifModule># Expire Header処理
<FilesMatch “\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|gz)$”> # 24weeks
Header set Cache-Control “max-age=14515200, public”
</FilesMatch>
<FilesMatch “\.(xml|txt)$”> # 2DAYS
Header set Cache-Control “max-age=172800, public, must-revalidate”
</FilesMatch>
<FilesMatch “\.(html|htm)$”> # 2HOURS
Header set Cache-Control “max-age=7200, must-revalidate”
</FilesMatch>#Configure entity tags (ETags)対応
<Files ~ “\.(css|js|html?|xml|gz)$”>
FileETag MTime Size
</Files>
<Files ~ “\.(gif|jpe?g|png|flv|mp4|ico)$”>
FileETag None
</Files>
# END WordPress
以上です。どうでしょうか。スコアでお悩みの方、試してみては如何でしょうか。うまく行ったかどうか、コメントいただけるとありがたいです。









コメント
貴重な情報ありがとう御座います。
.htaccessの設定を行った所、500インターナルサーバーエラーになってしまいました。
アドバイス頂けると幸いです。
よろしくお願いいたします。
大内さん
返事が遅くなりすいません。
htaacessですが、デバッグできないので、全スクリプトを一気に貼り付けるのではなく、一区画ずつコピーして動作を確認してください。
恐らく改行コードがおかしいとかそういうものか、大内さんの環境で利用できないモジュールがスクリプトに含まれているかだと思います!